Outdated Resource Warning!
This is documentation for legacy version 0.x releases. If you are using 1.x see the wiki.
This is documentation for legacy version 0.x releases. If you are using 1.x see the wiki.
| << Historic Data and Reports | Contents | Using Graphs Directly >> |
Working with Views
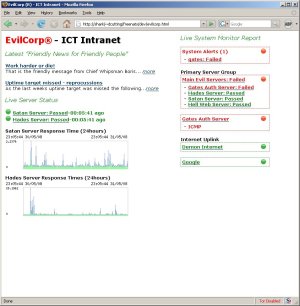
Views allow you a custom way of viewing any combinations of nodes, groups, tests and alerts in a number of ways and formats. You can use views to embed live status information from FreeNATS into third party websites and publish views to "public" users.Unfortunately the current user interface for views is far from ideal and the underlying process is unnecessarily complex but you can get some nice looking output.
General View Settings
The view settings will be displayed when you first create the view or when you click "expand view options". These options set the overall style and behaviour of the view and are as follows:
| View Title |
The title of the view displayed if the page style is standard at the top (also the name listed in the main page for this view)
|
| Public View |
Determines if the view requires authorisation (i.e. the user is already logged into FreeNATS with the relevant cookies). JavaScript/remote uses will fail if this is not set unless all the viewing people are logged into FreeNATS. See the note about test graphs and public views as well.
|
| Page Style |
Standard Will display full HTML output including headers and footers and a full stylesheet Mobile/Minimal Most of the stylesheet is used but no headers and footers etc are displayed at all. Suitable for nice small-size use in mobile browsers and some remote website implementations Plain Totally plain output apart from colours (if selected) |
| Link Types |
Standard Links are standard a href (same window/frame) Same Window (Frame Top) Links are to _top which will open at the top of the frameset (suitable for use if you have embedded views within frames on your site) New Window Open a new window via top Disabled Links are disabled and just point to # Links to Another View If another link is selected here then (unless disabled) links will all go to the view selected (rather than directly to the main FreeNATS interface). You can use this to offer drill-down levels of public view for example. |
| Colons (before text status) |
If selected and "text status" is used will output with a colon between the item and the result
|
| Dashes (before times) |
If selected where test detail is given (and a time/time ago displayed) there is a dash between the item and the time
|
| Times use XX:XX ago |
If selected times displayed (for test detail) show in the form HH:MM:SS ago rather than when they happened (in the site wide datetime format)
|
| Columns |
If greater than zero list-type items (all enabled nodes, alerting groups etc...) will output in the number of columns specified here. If zero they will output one-per-line
|
| Refresh |
If greater than zero the value is output in a meta http-equiv statement in the HTML header (if one is issued by the type of view) to cause the page to refresh
|
View Items
| Individual Node |
Display status information for the individual node selected from the list (if detail is selected will show tests and status)
|
| Individual Group |
Display status information for the group selected (if detailed will show group members)
|
| All (Enabled) Nodes |
List all enabled nodes and show status information (if detailed will show test information as well)
|
| All Groups |
List all groups and show status information (if detailed will show member nodes)
|
| Alerting Nodes |
List all nodes with warning or failed status (same formatting as all nodes)
|
| Alerting Groups |
List all groups with warning or failed status (same formatting as all groups)
|
| Current Alerts |
List current alerts or show no alerts (if detailed will show node alerts if there are any)
|
| Detail for Test |
Show detail for the test selected, uses the name supplied as display name (or else defaults to the test name displayed elsewhere in FreeNATS). If detailed will show the time (or time ago) last tested. You can use a space as a custom name here to blank the name in the output and just have the text status and/or time.
|
| Graph for Test |
Display a graph for the test selected for the previous X hours specified. In order to allow your graph to be used "publicly" by unauthenticated (to FreeNATS) users you must set the system variable site.graph.public to 1 (via the admin page). Will will allow your graph script to be called by unauthenticated users (which theoretically allows anyone to view any of your graphs if they hacked the code).
|
| Title |
A title can be used within the view to display a simple title or HTML. If large is set it will be formatted at a larger font-size. If small is selected then the text is output (with encapsulating <b> bold tags if use colour is selected)
|
View Item Options
You can move view items up and down (or slot them before any other item) as well as delete them through the list in the view.edit page. You can expand more detailed options for the item.
The options vary in exact functionality dependent on the view type (for example as a test doesn't have it's own icon only a status light can ever be displayed which will be if status light or icon is selected). The best way to be sure with formatting is to play around with the different types.
| Use Colour |
Will use relevant colourised output i.e. green for passed messages
|
| Text Status |
Outputs the status as text i.e. Passed (configured in site-wide variables - see administration documentation for details)
|
| Item Size |
A large item is output in a (optionally coloured) table over multiple lines. Small items (without detail) are always output on a single line. Icons can't be used with small items and so the status light will always be used if graphics are selected.
|
| Graphics |
Display a "status light" or an icon (if available - if not will use the light if icon selected) for the status of the item
|
| Show Detail |
Display more detailed information for the item (i.e. if a node will display node tests, if a group will display member nodes etc)
|
Publishing Views
You can click "linking" to see the URL for your view. You can then browse there/link a frame/import it from a server-side script.
The code required to embed the view as a piece of JavaScript are also shown here. You should be able to simply cut+paste these into your HTML code and the view will be displayed on the page.
Debugging Views
Owing to the complexity of views (a mad idea to allow you to output the info as pure-data via CSV/XML) they use a three-step approach to rendering. Firstly going through the items, fetching all the relevant information for the statuses/details etc and building a large array. This array is then output in a second-step and here, depending on settings, actual HTML is generated into another massive output array. Finally this output array is displayed to the screen either directly or within document.write() statements if the type is JavaScript.
You can view how the page is constructed as well as the HTML output by browsing directly to the view URL and appending "&type=debug" to the URL (or changing it from js if already set).
In order to view raw JavaScript output navigate to the page directly with "mode=js" and view the page source (the browser output will be full of rubbish - that is expected if you browse straight to the JavaScript version of the view).